1 DAL TESTO ALL’IPERTESTO
1 DAL TESTO ALL’IPERTESTO
Il web che oggi tutti conosciamo è nato in un contesto e per scopi non informatici.
I fisici di tutto il mondo hanno sempre avuto la necessità di condividere i dati raccolti durante le loro ricerche, ma fino agli anni Ottanta la tecnologia non consentiva di scambiare le informazioni in modo comodo e immediato, inoltre l’accesso ai dati nei database era piuttosto difficoltoso.
Nel 1989 lo scienziato Tim Berners-Lee, che all’epoca lavorava per il CERN (un enorme laboratorio di fisica attivo dal 1954 che si trova al confine tra Svizzera e Francia, nella periferia della città di Ginevra), propose di condividere le informazioni utilizzando un database “ipertestuale” che consentisse la condivisione di documenti scientifici (contenuti nel database) utilizzando documenti “iper”, cioè “al di sopra” dei testi “normali”.
Come spesso accade, inizialmente la proposta suscitò scarso interesse, ma Berners-Lee sviluppò comunque il suo progetto creando il linguaggio HTML, con il quale scrivere gli ipertesti, il browser con il quale sfogliarli, il server web e il protocollo http per poterli condividere, oltre alle prime pagine web che descrivevano il progetto stesso.
Alla fine del 1990 nacque il World Wide Web, che negli anni successivi si diffuse esponenzialmente in tutto il mondo.
Lo sapevi che
Nel 2014 il CERN ha ricaricato online la pagina web più “antica” conosciuta, completa dei collegamenti ipertestuali che hanno fatto navigare i primi utenti nella rete primordiale. Quella disponibile non è la copia originale, che purtroppo pare sia andata perduta, ma si tratta di una versione risalente al novembre 1992, ritrovata su un vecchio floppy disk. Puoi trovare la prima pagina web della storia al link http://info.cern.ch/.
Come creare una semplice pagina web
Il World Wide Web è costituito da siti web, cioè da insiemi di pagine web che non sono altro che ipertesti arricchiti di contenuti, perché possono includere anche immagini, video, effetti per il testo ecc.
Le pagine web che “sfogliamo” su Internet utilizzando un comune browser sono pagine online, cioè pagine che qualcuno ha creato sul PC e poi ha caricato sull’hard disk di un server web in modo tale da renderle accessibili alle persone di tutto il mondo. Il caricamento è un’operazione simile al copia/incolla che facciamo su Esplora file.
Le pagine web, però, possono esistere anche offline, cioè senza connessione. Una pagina web salvata sull’hard disk del PC può essere aperta con il browser esattamente come una pagina caricata in rete.
Creare una pagina web è molto semplice: basta scrivere un testo all’interno di un editor testuale puro (per esempio Blocco note) e salvare il file con nome facendo clic sul menu File → Salva con nome.
Dopo aver scelto il nome, il file viene salvato utilizzando l’estensione .txt.
Il file salvato è un normale file di testo e viene riconosciuto come tale dal sistema operativo, infatti, se lo chiudiamo e facciamo doppio clic per riaprirlo, viene aperto nel programma Blocco note.
Per consentire al browser di leggere il file che abbiamo creato, occorre “trasformarlo” in un ipertesto e per farlo dobbiamo innanzitutto cambiare l’estensione del file.
Per modificare l’estensione è necessario visualizzarla.
In Windows 10 da Esplora file, fare clic sulla scheda Visualizza e flaggare Estensioni nomi file, nel gruppo Mostra/Nascondi.
Per cambiare l’estensione di un file a questo punto, è sufficiente selezionarlo, usare il comando Rinomina (▶ unità 5) e scrivere .html (che fa riferimento all’omonimo linguaggio per i siti web), al posto di .txt.
Comparirà un messaggio di pericolo che chiede di confermare il cambio di estensione. Questa operazione, infatti, normalmente è piuttosto pericolosa perché, negli ambienti Windows, l’estensione è il mezzo con cui il sistema operativo riconosce il tipo di file e, di conseguenza, stabilisce con quale programma applicativo aprirlo. In questo caso, essendo consapevoli dell’operazione svolta, confermiamo facendo clic sul pulsante Sì  .
.
L’icona associata al file cambia e diventa quella del browser predefinito.
Per il sistema operativo, adesso, il file è un file ipertestuale. Facendo doppio clic su di esso, quindi, verrà aperto all’interno del browser.
Per aprire nuovamente il file all’interno dell’editor testuale, si deve “forzare” l’uso del programma facendo clic destro sul file, scegliendo dal menu contestuale Apri con → Blocco note.
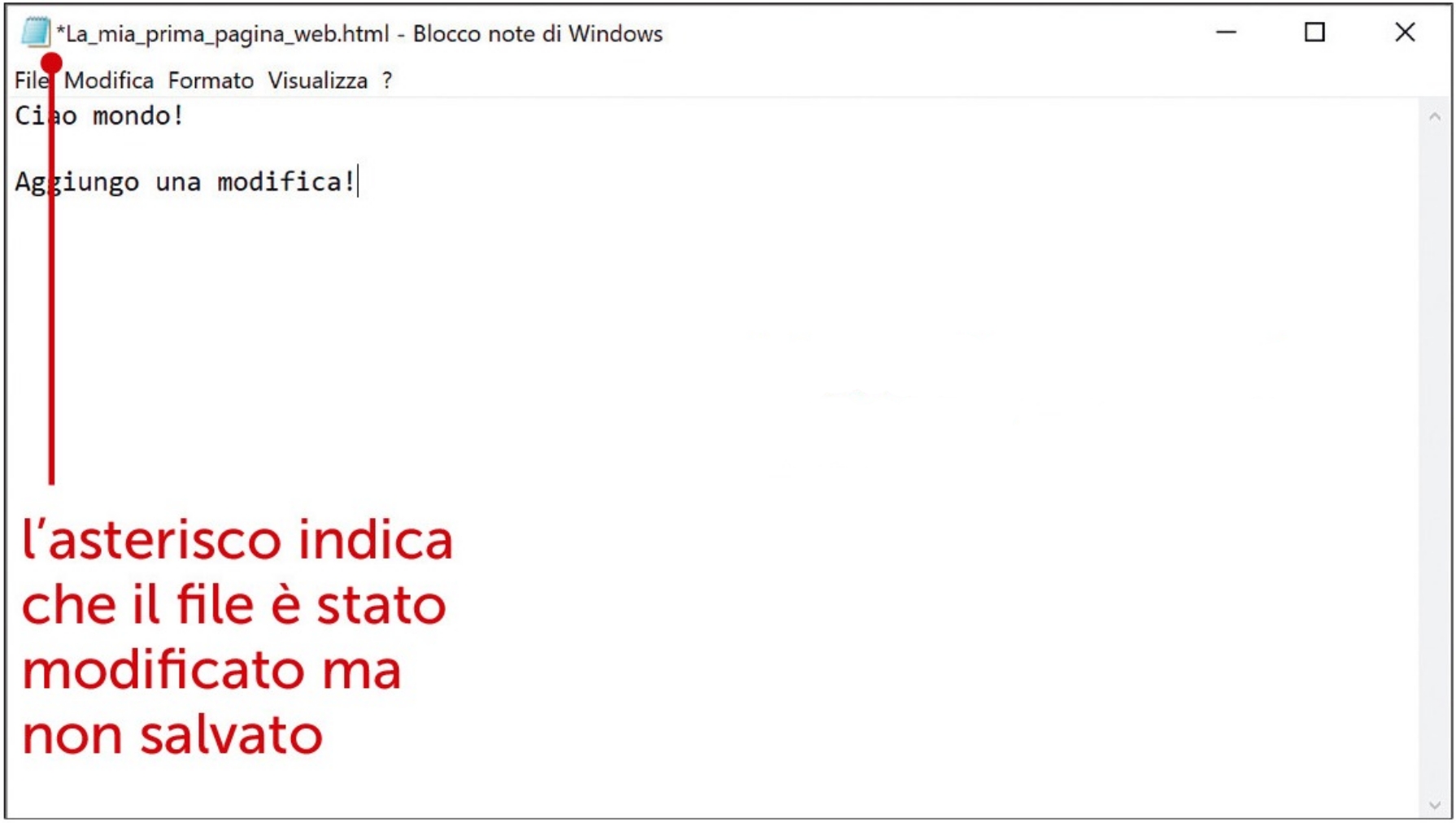
Per modificare il contenuto visualizzato nel browser:
- scrivere nel Blocco note la modifica del testo;
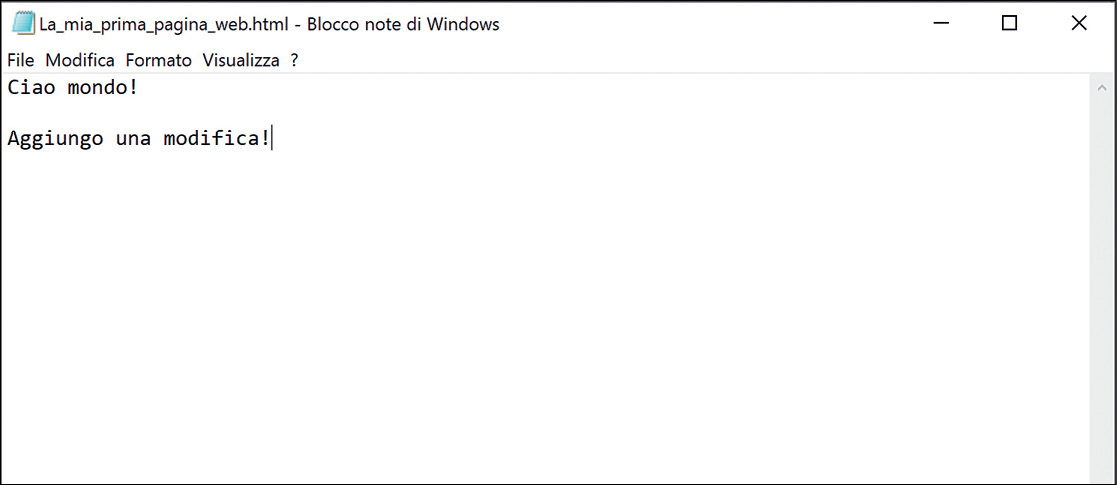
- salvare il file nel Blocco note (menu File → Salva);
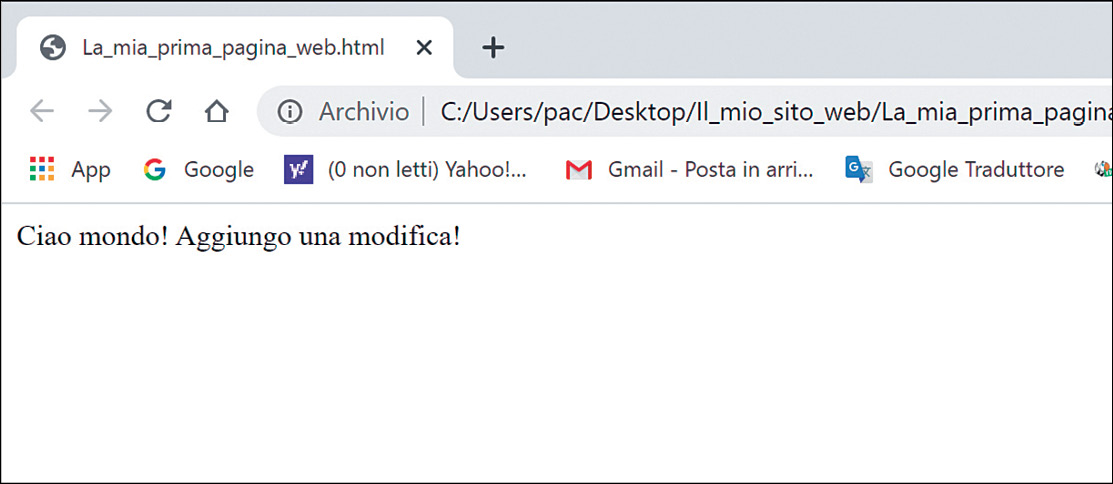
- ricaricare la pagina nel browser facendo clic sul pulsante Aggiorna
 .
.
esempio
Scrivere una pagina web non si riduce semplicemente a inserire del testo “puro” all’interno di un browser.
Le pagine web contengono link ad altre pagine, contenuti multimediali (per esempio le immagini) e soprattutto sono caratterizzate da una struttura che elenca precisamente tutti gli elementi che la compongono, proprio come se si trattasse di un foglio di un quotidiano.
Cambiando l’estensione del file da .txt a .html il documento di testo può essere letto e interpretato dal browser come documento HTML.
In generale, però, un documento HTML deve essere un file testuale scritto con una determinata sintassi utilizzando il linguaggio HTML. In questo modo il browser può distinguere tra il contenuto testuale da visualizzare e le istruzioni che dicono al browser come deve essere strutturata la pagina.
Lo sapevi che
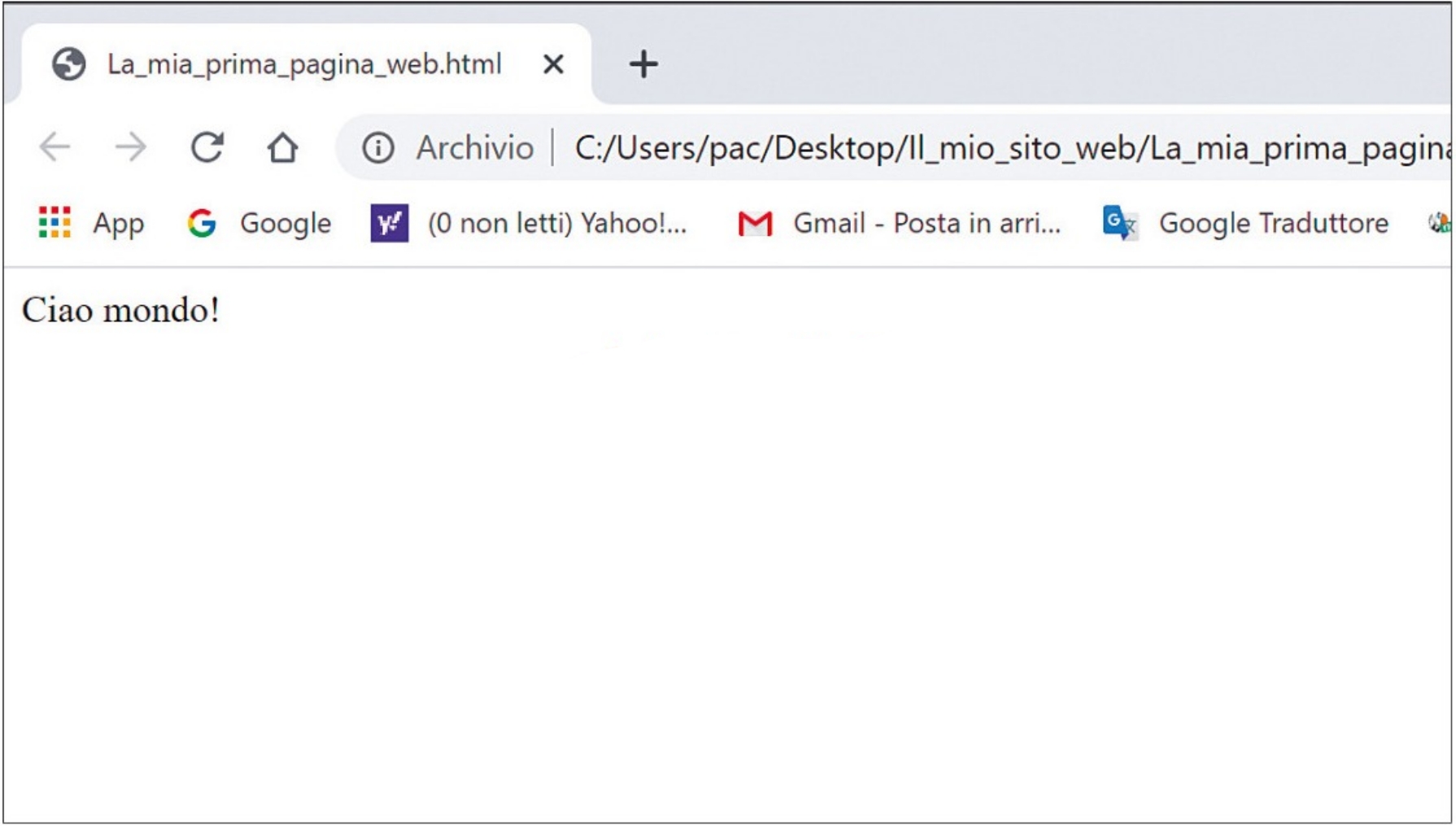
Quando un file locale viene aperto all’interno di un browser, nella scheda in alto compare il nome del file mentre nella barra degli indirizzi viene visualizzato il percorso (path) in cui esso si trova.
Clic!
Tecnologie informatiche per il primo biennio